
Full Featured
Full Featured
Provides list, user, site and REST methods for SharePoint 2013 API/SharePoint Online

Easy To Use
Easy To Use
Most REST/Web Service interaction can be done in a couple of lines of code

Modern
Modern
Lightweight, pure JavaScript library with no other framework dependencies

Chains Async Ops
Chains Async Ops
Utilizes new ES6 Promise architecture for asynchronous operation chaining/grouping
Easy Access to SharePoint
SpRestLib is a lightweight wrapper around the SharePoint REST API that can be used in client browsers or server-side.
Built for SharePoint Developers
This library is for developers who build web parts embedded into Content Editor/Script Editor, SPFx web parts, Angular/React apps, Node.js/npm-based solutions, etc.
 Greatly simplifies SharePoint integration by reducing operations to concise Promise-based methods
Greatly simplifies SharePoint integration by reducing operations to concise Promise-based methods Supports Angular, Electron and Node application libraries, also works with Webpack
Supports Angular, Electron and Node application libraries, also works with Webpack Pure JavaScript with no other dependencies (not even jQuery) - easily compiled by parsers and lightning fast
Pure JavaScript with no other dependencies (not even jQuery) - easily compiled by parsers and lightning fastSpRestLib Interface Examples
SpRestLib does the heavy-lifting for you!
Get List Items
Get List Items
sprLib.list('Employees')
.items(
['Id', 'Name', 'Manager/Id', 'Manager/Title']
)
.then(function(arrData){ console.table(arrData) })
.catch(function(errMsg){ console.error(errMsg) });
Results
Results
.---------------------------------------------------.
| Id | Name | Manager |
|-----|--------------|------------------------------|
| 441 | Clark Prince | {"Id":1,"Title":"Brent Ely"} |
| 442 | Diana Lord | {"Id":1,"Title":"Brent Ely"} |
| 447 | Barry Allen | {"Id":1,"Title":"Brent Ely"} |
'---------------------------------------------------'
Get User Information
Get User Information
sprLib.user().info().then(function(objSpUser){
console.log("Id....... " + objSpUser.Id );
console.log("Title.... " + objSpUser.Title );
console.log("Email.... " + objSpUser.Email );
console.log("LoginName " + objSpUser.LoginName );
});
Results
Results
Id....... 901
Title.... Brent Ely
Email.... brent@testco.onmicrosoft.com
LoginName i:0#.f|membership|brent@testco.onmicrosoft.com
REST Queries
REST Queries
sprLib.rest({
url: '/sites/dev/_api/web/sitegroups',
queryCols: ['Title', 'LoginName'],
queryOrderby: 'Title'
})
.then(function(arrdata){ console.table(arrdata) });
Results
Results
.-------------------------------------------------.
| Title | LoginName |
|------------------------|------------------------|
| Dev Site Owners | Dev Site Owners |
| Dev Site Visitors | Dev Site Visitors |
'-------------------------------------------------'
CRUD Operations
CRUD Operations
var item = { Name:'Marty McFly', HireDate:new Date() };
//
Promise.resolve()
.then(function(){
return sprLib.list('Employees').create(item);
})
.then(function(item){
return sprLib.list('Employees').update(item);
})
.then(function(item){
return sprLib.list('Employees').delete(item);
})
.then(function(item){
console.log('We just ran the entire CRUD chain!');
});
Results
Results
//
// Promises easily chain async calls:
//
// Created item!
//
// Updated item!
//
// Deleted item!
//
// We just ran the entire CRUD chain!
//
Try It Out: Library Test Drive
You should try using SpRestLib!
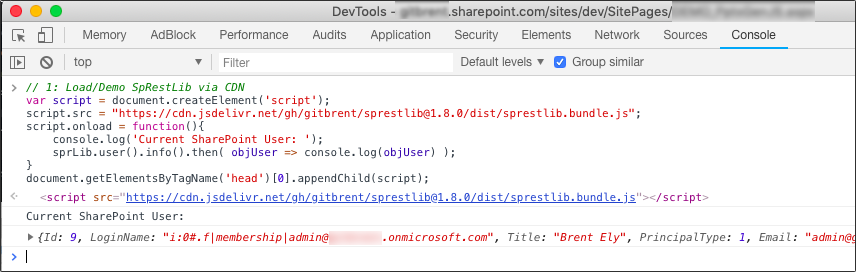
Open your browser "Developer Tools" (F12) window on your "Home.aspx" (or other) page, then run the following code snippet which will load the SpRestLib library dynamically:
// 1: Load/Demo SpRestLib via CDN
var script = document.createElement('script');
script.src = "https://cdn.jsdelivr.net/gh/gitbrent/sprestlib@1.8.0/dist/sprestlib.bundle.js";
script.onload = function(){
console.log('Current SharePoint User: ');
sprLib.user().info().then( objUser => console.log(objUser) );
}
document.getElementsByTagName('head')[0].appendChild(script);

Say Goodbye to Callbacks and Writing Complicated Operations
Interacting with SharePoint web services does not have to be verbose or require lots of asynchronous operation handling.
SpRestLib methods call then() when complete (so you dont need callbacks) and chaining queries is as easy as adding another SpRestLib query to a then(). Additionally, exceptions are just as easy to deal with - simply add a catch() statement.
Simple Query
Simple Query
sprLib.list('Announcements').items(['Id','Title'])
.then(function(arrResults){ console.table(arrResults) })
.catch(function(strErrMsg){ console.error(strErrMsg) });
Chained Queries
Chained Queries
sprLib.user().info()
.then(function(objUser){
return sprLib.list('Projects').items({
listCols: ['Id','Title'],
queryFilter: 'Owner/Id eq ' + objUser.Id
});
})
.then(function(arrItems){
console.log('You have: '+ arrItems.length +' items');
})
.catch(function(strErr){ console.error(strErr); });
