HTML to PowerPoint
About HTML-to-PPTX
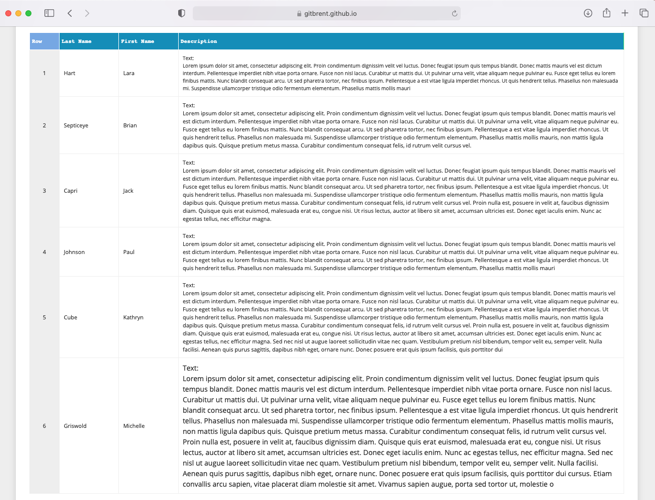
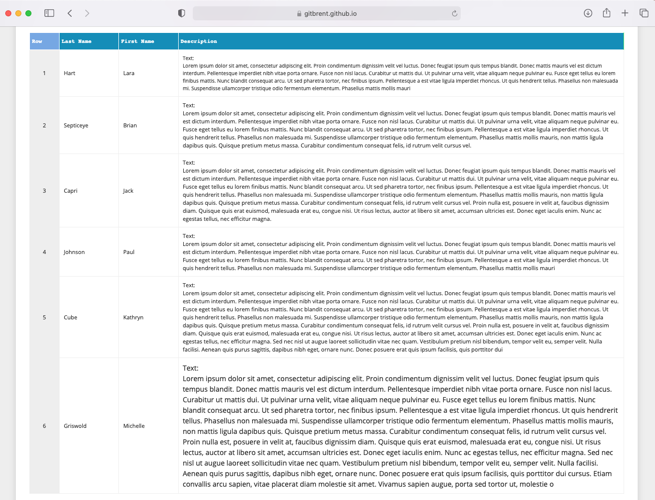
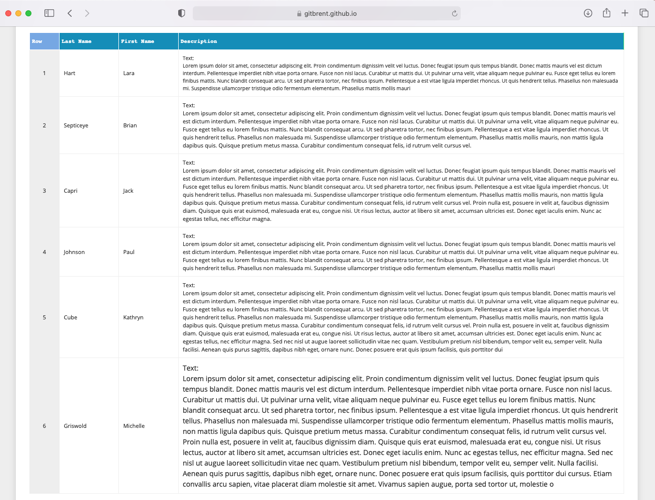
The tableToSlides method generates a presentation from an HTML table element id.
- Many options are available including repeating header, start location on subsequent slides, character and line weight
- Additional slides are automatically created as needed (auto-paging)
- The table's style (CSS) is copied into the PowerPoint table



→



Sample Code
Reproduce a table in as little as 3 lines of code.
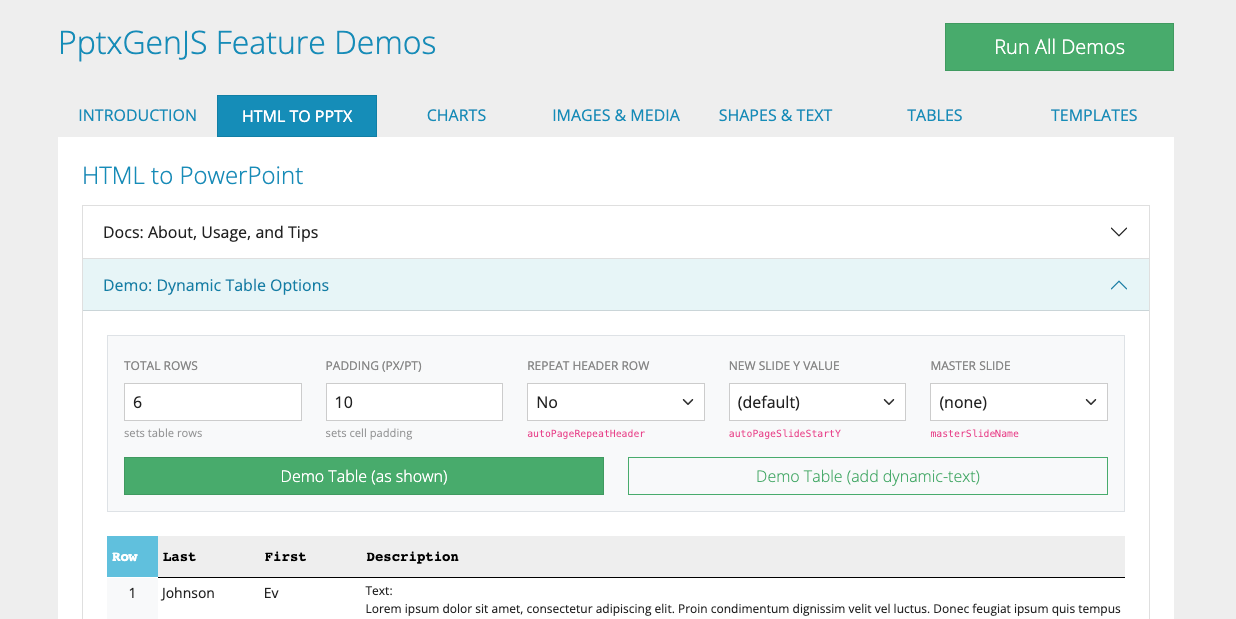
Live Demo
Try the html-to-pptx feature out for yourself.